Build your own C# Custom Web Browser
To end this section on Events, we'll show you how to build your own custom browser in C# .NET. We'll only use three control: a SplitContainer, A TreeView and, of course, a WebBrowser control. It's surprisingly easy!
Start a new project for this. Select your form and make it nice and big. Expand the Toolbox and locate the SplitContainer. A SplitContainer allows you to have one control in one half and another control in the other half. We'll put the TreeView control on the left, and the browser on the right. But the SplitContainer looks like this:
Top, Left is indicated by the grey squares. Click the two smaller white rectangles and they'll go grey as well:
The SplitContainer on your form should then look something like this:
As you can see, it has a Panel1 and a Panel2. We'll put a TreeView control in Panel1 and WebBrowser control in Panel2. (One thing to note about the SplitContainer, though, is that it's incredibly fiddly if you want to select just the SplitContainer itself, rather than one of the Panels. If you click in the thin area between the two panels it will select the whole container.)
Just before we get on to the TreeView control, locate the BorderStyle property of the SplitContainer and change it to either Fixed Single or Fixed 3D. If you Run your form now, it should look like this (Fixed 3D):
The two panels can be resized. Move your mouse to thin strip in the middle and the pointer will change shape. Hold down your left mouse button and you can drag to resize.
The TreeView Control in C# .NET
A useful control you can add to a form is the TreeView control. You've seen these plenty of times, but here's what they look like in XP:
In Vista and Windows 7, the plus symbol is now an arrow:
TreeViews have plus symbols or arrows that you can click. When you do, you expand that item (called a Node). The Node that's selected in the image above is the My Computer Node in XP and the Libraries node in Vista/Windows 7.
To add one to your form, expand the Toobox and locate TreeView, which is one of the Common Controls (we've chopped a few controls out, in the image below):
Draw one on your form, in Panel1. Resize it to fill the whole of Panel1, and your form will look something like this:
At the moment, though, you can move the TreeView. When you do, it will spill over to the other panel, and outside of the container itself. To stop this from happening, click on the TreeView control to select it. Now locate the Dock property. Click the down arrow to see the following:
Click the big grey square in the middle of the Dock dropdown. This is the Fill option. It will Fill Panel1. Your form will then look like this when you run it:
We haven't added any nodes to the TreeView yet. Let's do that now.
Adding Nodes to a TreeView in C# .NET
To add Nodes to the TreeView, click the TreeView to select it. Then locate the Nodes property in the properties area:
Click the button with the three dots in it, just to the right of Collection. You'll then see the TreeNode Editor dialogue box appear:
There are two types of Nodes you can Add - a Root Node and a Child Node. Click theAdd Root button:
Now locate the Name property on the right and change it to root1. Locate the Text property and change it from Node0 to Technical. This will serve as a heading for our first Root Node. Your TreeNode Editor will then look like this:
With the Technical Node selected, click the Add Child button. This will place a Node under Technical, which is a Root Node.
What we're trying to do here is to set up a list of Tree Items. Each item will be associated with a web page. When you click a Child Node on the left, its web page will appear in the browser on the right.
So with the new Child Node selected, notice that the Name property has a default of Node1. You can leave it like this. Locate the Text property and change it to Home and Learn. Locate the Tag property, and type the following web address:
Click back on Technical. Now click the Add Child button again. You'll see a new Node appear under Home and Learn. Set the following properties for it (you can use web sites of your own, if you prefer):
We can add a second Root Node as well. So click the Add Root button. Change the Text property of the new Root Node to Search Engines. Change the Name property to root2. Your Editor will look like this:
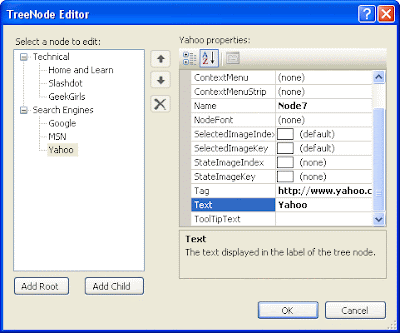
Using the same techniques as above, add a few Child Nodes under Search Engines. Set the following properties:
Name: Node7
Tag: http://www.yahoo.com
Text: Yahoo
Your Editor should then look like this:
Click OK on the Editor and you'll be returned to your Form. Run your Form and see what it looks like. It should be something like this:
Click the plus/minus symbols to expand and collapse your Tree. Close the form and return to your C# software.
The Nodes on the Tree don't actually do anything, at the moment. We'll fix that soon. First, it's time to add the Web Browser.
To end this section on Events, we'll show you how to build your own custom browser in C# .NET. We'll only use three control: a SplitContainer, A TreeView and, of course, a WebBrowser control. It's surprisingly easy!
Start a new project for this. Select your form and make it nice and big. Expand the Toolbox and locate the SplitContainer. A SplitContainer allows you to have one control in one half and another control in the other half. We'll put the TreeView control on the left, and the browser on the right. But the SplitContainer looks like this:
Double click to add a SplitContainer to your form. By default, it will fill the whole form, and anchor itself to the top left corner. To change this, locate the Anchor property of the SplitContainer. Click the down arrow to see the following:
Just before we get on to the TreeView control, locate the BorderStyle property of the SplitContainer and change it to either Fixed Single or Fixed 3D. If you Run your form now, it should look like this (Fixed 3D):
The TreeView Control in C# .NET
A useful control you can add to a form is the TreeView control. You've seen these plenty of times, but here's what they look like in XP:
To add one to your form, expand the Toobox and locate TreeView, which is one of the Common Controls (we've chopped a few controls out, in the image below):
Adding Nodes to a TreeView in C# .NET
To add Nodes to the TreeView, click the TreeView to select it. Then locate the Nodes property in the properties area:
What we're trying to do here is to set up a list of Tree Items. Each item will be associated with a web page. When you click a Child Node on the left, its web page will appear in the browser on the right.
So with the new Child Node selected, notice that the Name property has a default of Node1. You can leave it like this. Locate the Text property and change it to Home and Learn. Locate the Tag property, and type the following web address:
http://homeandlearn.co.uk
Your Editor will then look like this:
Name: Node2
Tag: http://slashdot.org
Text: Slashdot
With a second web site added, click back on Technical again. Click the Add Child button to add a New Node under Technical. Set the following properties:Tag: http://slashdot.org
Text: Slashdot
Name: Node3
Tag: http://www.geekgirls.com
Text: GeekGirls
Your Editor should look like this, when you're done:Tag: http://www.geekgirls.com
Text: GeekGirls
Name: Node5
Tag: http://www.google.com
Text: Google
Tag: http://www.google.com
Text: Google
Name: Node6
Tag: http://www.msn.com
Text: MSN
Tag: http://www.msn.com
Text: MSN
Name: Node7
Tag: http://www.yahoo.com
Text: Yahoo
The Nodes on the Tree don't actually do anything, at the moment. We'll fix that soon. First, it's time to add the Web Browser.





















0 comments:
Post a Comment