This tutorial shows how to create a desktop Java application through which you can access and update a database. The tutorial takes advantage of support in NetBeans IDE for the following technologies:
- The Java Persistence API (JPA), which helps you use Java code to interact with databases.
- Beans Binding (JSR-295), which provides a way for different JavaBeans components to have property values that are synchronized with each other. For example, you can use beans binding to keep the values of cells in a JTable visual component in synch with the values of fields in an entity class. (In turn, the entity class represents the database table.)
- The Swing Application Framework (JSR-296), which provides some useful building blocks for quickly creating desktop applications.
We will create a database CRUD (create, read, update, delete) application with a custom component used for visualizing the data (car design preview).
This tutorial is largely based on a screencast that was based on a development build of a previous version of the IDE. Some of the user interface has changed since that demo was made, so you might notice some differences between this tutorial and the demo. You can view the demo (about 9 minutes) now or download a zip of the demo.
Contents
- Setting Up the Database
- Starting the Server and Creating a Database
- Connecting to the Database
- Creating the Application
- Running the Generated Application
- Reviewing the Generated Parts of the Application
- Adding Additional Controls
- Binding Controls to Values in the Table
- Setting up a Custom Component
- Building and Deploying the Application
- Next Steps
To complete this tutorial, you need the software and resources listed in the following table.
| Software or Resource | Version Required |
|---|---|
| NetBeans IDE | version 6.9 or 7.0 |
| Java Development Kit (JDK) | version 6 |
| Java DB database server (Java DB is included with JDK 6) | |
| Car database SQL script | |
| CarPreview project |
Setting Up the Database
Before you begin creating a desktop CRUD (create, read, update, delete) application in the IDE, you should already have the IDE connected to the database that your application will use. Having this connection set up in advance will allow you to take advantage of IDE features that automate the binding of the database to your application.
In this tutorial, we provide instructions for using a Java DB database, since there is a convenient interface for starting and stopping the Java DB database server from the IDE. However, you can use a different database server without too much difficulty.
First verify that you have Java DB registered in the IDE. Java DB is automatically registered in the IDE in a number of cases, such as when you have the GlassFish application server registered in the IDE or when you are running on JDK 6. If Java DB is not registered in the IDE, register it manually.
To verify whether Java DB is registered in the IDE:
- Open the Services window.
- Right-click the Databases > Java DB node and choose Properties.If Java DB is registered, the Java DB Installation and Database Location fields will be filled in.If Java DB is not registered, fill in the following two fields:
- Java DB Installation. Enter the path to the database server.
- Database Location. Enter the folder where you want the databases to be stored.
- Click OK.
Starting the Server and Creating a Database
Once Java DB is registered with the IDE, you can easily start and stop the database server, as well as create a new database.
To start the database server in the IDE:
- In the Services window, right-click Databases > Java DB and choose Start Server.If you do not already have a location set for the database, the Set Database Location dialog box appears. Enter a location for the database server to store the databases. You can create a new folder there if you wish.
Once the server is started, Java DB Database Process tab opens in the Output window and displays a message similar the following:
Apache Derby Network Server - 10.6.2.1 - (999685) started and ready
to accept connections on port 1527To create the database:
- In the Services window, right-click Databases > Java DB and choose Create Database.
- For the Database Name text field, type car_database. Also set the User Name and Password to nbuser.
- Click OK.
Connecting to the Database
So far, we have successfully started the the database server and created a database. However, we still need to connect to the new database before we can start working with it in the IDE. To connect to the car_database database:
- Switch to the Services window (Ctrl+5) and expand the Databases node to see your new database.
- Right-click the database connection node (jdbc:derby://localhost:1527/car_database[nbuser on NBUSER]) and choose Connect.The Connection node icon should now appear as no longer broken (
 ), which signifies that the connection was successful.
), which signifies that the connection was successful.
- Expand the connection node and note that there are several schema subnodes. Right-click the APP node and choose Set as Default Schema.
- Expand the APP schema node, right-click its Tables subnode, and choose Execute Command.
- Copy the contents of the car.sql file and paste them into the SQL Command tab of the SQL Source Editor.This is the SQL script which will populate the database with data about cars.
- Click the Run SQL button (
 )in the toolbar of the SQL Editor to run the script.
)in the toolbar of the SQL Editor to run the script. - Right-click the Tables node of the APP schema and choose Refresh to view the new Car table.
Creating the Application
- Choose File > New Project.
- In the first panel of the wizard, expand the Java category and select the Java Desktop Application template. Click Next.The Java Desktop Application template provides many basics of a visual application, including basic menu items and commands.
- In the Disclaimer page, click Next.
- In the Name and Location page of the wizard, do the following things:
- In the Project Name field, type CarsApp. The value of this field sets the display name for the project in the Projects window.
- Select the Set as Main Project checkbox.
- (Optional) Edit the Project Location field to change the location of your project metadata.
- (Optional) Select the Use Dedicated Folder for Storing Libraries checkbox and specify the location for the libraries folder. See Sharing Project Librariesfor more information on this option.
- In the Choose Application Shell field, select Database Application.
- Click Next.
- In the Master Table page of the wizard, select the database connection for the CAR database. The listing for the database should look something like the following: jdbc:derby://localhost:1527/car_database[nbuser on NBUSER]
- Select the bottom five column names (beginning with SUN_ROOF and ending with MODERNNESS) and click the < button to move them to the left column. Click Next.
- In the Detail Options panel, click Finish.The wizard then generates a basic user interface with a table and a database connection. This might take a few seconds as the IDE generates the project and the code.
Running the Generated Application
At this point, you have a basic running application with a graphical user interface (GUI) that has the following features:
- Ability to view and modify values in five columns of the CAR database.
- Basic menu items.
- Persistence of its window state between sessions. When you close the application, the window position and size are remembered. So when you reopen the application, the window opens in the same position as it was when you closed it.
- An About dialog box, which you can easily customize.
- .properties files containing the labels in the user interface. Using .properties files is a good way to keep the logic of your code separate from the text that appears in the user interface of your application. Such separation is useful for making it easier to localize your program, among other reasons.
To see some of the features that are already built into the application, follow these steps:
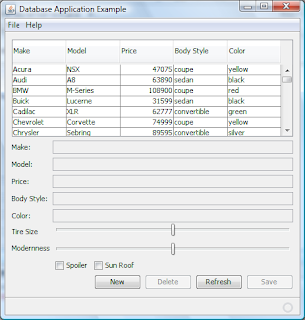
- Right-click the project's node and choose Run.After a few seconds, the application starts and a window called Database Application Example appears. This window contains a table and several controls that enable you to edit the CARS database.
- Select the first record in the table (for the Acura).
- Select the Price text field and replace the existing value with 46999. Then press Enter.The value should appear updated in the table. (However, that value will not be reflected in the database until you click Save.)Similarly, you can update any other values in the table.
- Click New to create a new record. Then fill in values for each of the fields (Make, Model, Price, Body Style, Color). For example, you can fill in Trabant,Classic, 1000, wagon, and blue. Click Save to save the entry in the database.
- Click the Database Application Example title bar and drag the application to a different place on your screen.
- Click the left border of the Database Application Example window and drag to the left to increase the size of the window.
- In the Database Application Example menu bar, choose File > Exit.
- In the IDE, right-click the project's node and choose Run Project.The Database Application Example window will open in the same size and position it was in when you closed the application.
Reviewing the Generated Parts of the Application
The connection between the master table (a JTable component) and the database is handled with a combination of the following mechanisms, all of which have been generated by the IDE:
- The Car.java entity class, which is used to read and write data to the CAR database table. Entity classes are a special type of class that enable you to interact with databases through Java code. Entity classes use Java annotations to map class fields to database columns.
- The META-INF/persistence.xml file, which defines a connection between the database and the entity class. This file is also known as the persistence unit.
- Using beans binding to connect the properties of the entity class with the properties of the JTable component. Beans binding is a new technology based on JSR 295 and which will probably be included in a future Java SE release.
- The entityManager, query, and list objects, which are defined in the CarsView class and which are listed in the Inspector window.
- The entity manager object is used to retrieve and commit data within the defined persistence unit scope.
- The query object defines how the particular data collection is retrieved from the entity manager. (You can change the way that the query object works by selecting the query object in the Inspector window and changing the query property in the property sheet. The query property uses JPA query language.
- The list object is an observable collection that holds the data from the query. An observable collection is a special kind of collection on which you can place a listener to find out when changes to the collection have been made.
Using the Inspector window and the property sheet, you can follow these steps to see how the JTable is bound to data:
- In the Inspector window, select the mainPanel[JPanel] > masterScrollPane [ScrollPane] > masterTable [JTable] node. Then click the Binding tab in the Properties window.
- Look at the elements property to confirm that it is bound to a list.
- Click the ellipsis [...] button to open the Bind masterTable.elements customizer, where you can further customize the binding between the table and the database. For example, you can see that the customizer enables you to specify which table columns are bound.
Besides the Binding category in property sheet you can also use the Bind menu in context menu.
Adding Additional Controls
We will now add controls to the form for some of the attributes we initially excluded. Instead of using a table, we will add JSlider components (for the tire size and modernness attributes) and JCheckbox components (for the sun roof and the spoiler).
Follow these steps to add the additional components:
- Add the first slider by clicking the Slider button in the Palette window and then clicking in the form just above the New button. Before clicking in the form to insert the slider, make sure that no horizontal slotted guiding lines are shown. These lines indicate that the slider will be inserted in the same line as the fields or the buttons. See the figure below to see where you should drop the slider into the form.
 Note: If you drop the component in a place you do not want and thus cause several undesired layout changes, you can use the Undo command to reverse the changes. Choose Edit > Undo or press Ctrl-Z.
Note: If you drop the component in a place you do not want and thus cause several undesired layout changes, you can use the Undo command to reverse the changes. Choose Edit > Undo or press Ctrl-Z. - If necessary, stretch the slider to the left to align it with the left side of the text field components.
- Stretch the slider to the right to span the whole form width.
- Add a label to the left of the slider and set its text to Tire Size. (Click the label to make it editable.)
- Add another slider below the first slider, and adjust its width and alignment where necessary.
- Add another label below the Tire Size label and set its text to Modernness.
- Add two checkboxes below the sliders. Set their text to Spoiler and Sun Roof. (Make the display text editable by clicking the checkbox once, pausing, and then clicking the checkbox again. You can also right-click the checkbox and choose Edit Text.)
The form should look like the screenshot shown below.

Binding Controls to Values in the Table
We will now use beans binding features to tie the values shown in table cells to the state of the controls we have added. This will allow you to change the values of cells in the table by using the sliders and checkboxes.
To bind the sliders to their corresponding table elements:
- In the form, right-click the Tire Size slider and choose Bind > value.
- In the Binding Source drop-down list of the Binding dialog box, select masterTable.
- In the Binding Expression drop-down list, select the selectedElement > tiresize node and click OK.

- Click OK to exit the Bind dialog box.
- In the form, right-click the Modernness slider and choose Bind > value.
- In the Binding Source drop-down list of the Binding dialog box, select masterTable.
- In the Binding Expression drop-down list, select selectedElement > modernness and click OK.
- Click OK to exit the Bind dialog box.
To bind the checkboxes to their corresponding table elements:
- In the form, right-click the Spoiler checkbox and choose Bind > selected.
- In the Binding Source drop-down list of the Binding dialog box, select masterTable.
- In the Binding Expression drop-down list, select selectedElement > spoiler.
- Click OK to exit the Bind dialog box.
- In the form, right-click the Sun Roof checkbox and choose Bind > selected.
- In the Binding Source drop-down list of the Binding dialog box, select masterTable.
- In the Binding Expression drop-down list, select selectedElement> sunRoof and click OK.
- Click OK to exit the Bind dialog box.
You should now be able to change database entries using the slider and checkboxes.
To verify that the sliders and checkboxes work:
- Open the Services view.
- Make sure the IDE has a connection to the database by right-clicking Databases > jdbc:derby;//localhost:1527/car_database and choosing Connect.
- Right-click the Databases > jdbc:derby;//localhost:1527/car_database > APP > Tables > CAR node and choose View Data.
- Look at the SUN_ROOF, SPOILER, TIRE_SIZE, and MODERNNESS values for the first record.
- Choose Run > Run Main Project to execute the application.The running application should look similar to the screenshot shown below.

- In the running application, select the first record.
- Move the sliders and change the checkbox selections.
- Click Save to save the changes into the database.
- In the Services window, use the View Data command again.The values in the database should reflect changes that you have made.
Setting up a Custom Component
For an even more graphic demonstration of beans binding in action, let's add a custom component that will paint a preview of the selected car. We will bind properties of this component to corresponding table elements. Then when you run the application again, the car preview will be modified as you change the selected row and change the values of the various fields.
To make the CarPreview component available for the CarsApp project:
- If you have not already done so, download the CarPreview.zip file.
- Using a standard zip tool, extract the archives of the zip file.
- Choose File > Open Project and navigate into the extracted contents of the zip file and select the CarPreview project.
- Click Open Project.The project opens in the IDE.
- Right-click the CarPreview node and choose Clean and Build.This compiles the files in the project so that you can use the CarPreview class as a bean that can be dragged and dropped directly on to the form.
This component was written as a JavaBeans component, so you could add it to the Palette, which would be convenient for adding the component to multiple applications. But for now we will simply drag the component directly into your application directly from the Projects window.
To add the CarPreview component to the application:
- In the Projects window, expand the Car Preview > Source Packages > carpreview node.
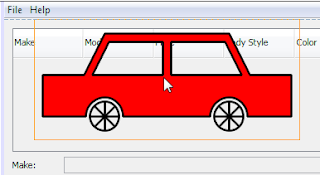
- Drag the CarPreview.java class to the form. To insert it properly just below the menus, place it over the table left aligned with the other controls and snapped to the bottom of the menu bar, as shown in the image below.

- Resize the preview component horizontally over the entire form.
- In the same way that you bound the sliders and checkboxes to elements in the masterTable component, bind all the binding properties of the CarPreview component to the corresponding selectedElement attributes of the masterTable. Use the Bind popup menu or the Binding tab in the property sheet.
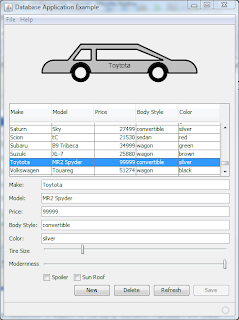
- Run the CarApp application again.In the running application, you can see the CarPreview component change as you select different rows in the table, alter values in the table, move the sliders, and select and deselect the checkboxes.
The image below shows the final running application.

Building and Deploying the Application
Once you are satisfied that your application works properly, you can prepare the application for deployment outside of the IDE. In this section you will build the application's distributable outputs and run the application from outside of the IDE.
Building the Application
The main build command in the IDE is the Clean and Build command. The Clean and Build command deletes previously compiled classes and other build artifacts and then rebuilds the entire project from scratch.
To build the application:
- Choose Run > Clean and Build Main Project (Shift-F11).
Output from the Ant build script appears in the Output window. If the Output window does not appear, you can open it manually by choosing Window > Output > Output.
When you clean and build your project, the following things occur:
- Output folders that have been generated by previous build actions are deleted ("cleaned"). (In most cases, these are the
buildanddistfolders.) buildanddistfolders are added to your project folder (hereafter referred to as the PROJECT_HOME folder).- All of the sources are compiled into
.classfiles, which are placed into thePROJECT_HOME/buildfolder. - A JAR file containing your project is created inside the
PROJECT_HOME/distfolder. - If you have specified any libraries for the project (in addition to the JDK), a
libfolder is created in thedistfolder. The libraries are copied intodist/lib. - The manifest file in the JAR is updated to include entries that designate the main class and any libraries that are on the project's classpath.
Running the Application Outside of the IDE
To run the application outside of the IDE:
- Start Java DB from outside of the IDE. See http://db.apache.org/derby/docs/dev/getstart/
- Using your system's file explorer or file manager, navigate to the
CarsApp/distdirectory. - Double-click the
CarsApp.jarfile.
After a few seconds, the application should start.
You can also launch the application from the command line.
To launch the application from the command line:
- Start Java DB from outside of the IDE.
- On your system, open up a command prompt or terminal window.
- In the command prompt, change directories to the
CarsApp/distdirectory. - At the command line, type the following statement:
java -jar CarsApp.jar
Distributing the Application to Other Users
Now that you have verified that the application works outside of the IDE, you are ready to distribute the application.
To distribute the application:
- On your system, create a zip file that contains the application JAR file (
CarsApp.jar) and the accompanyinglib, which contains the other JAR files that the application needs. - Send the file to the people who will use the application. Instruct them to unpack the zip file, making sure that the
CarsApp.jarfile and thelibfolder are in the same folder. - Instruct the users to follow the steps in the Running the Application Outside of the IDE section above.
Next Steps
This tutorial has provided an introduction to support for the Swing Application Framework and Beans Binding in the IDE.
For information on using Hibernate for a Swing application's persistence layer, see Using Hibernate in a Java Swing Application.
For a more information on designing GUI applications, see Designing a Swing GUI.
For more information on using beans binding in the IDE, see Binding Beans and Data in a Desktop Application.
Binding Custom Beans
Binding Custom Beans
In the previous section, you bound properties of two standard Swing components that you added to your form from the Palette. You can also bind the properties of other beans. However, to do so, you have to perform a few steps to make the IDE's features for generating the binding code for that bean available. You can take either of the following approaches to making the IDE's binding features available for a bean:
- Add the bean to the Palette so that you can add it to a form just as you would use add a standard Swing component.
- Add the bean class to your project and compile the bean.
To add a bean to the Palette window:
- Make sure that the bean is compiled.
- Choose Tools > Palette > Swing/AWT Components.
- If you want to create a new palette category for the bean, click New Category and enter the desired name before you add the bean.
- Click Add from JAR, Add from Library, or Add from Project and complete the wizard to add the bean.
To add a bean from your project:
- In the Project's window, right-click the node for the bean and choose Compile File.
- Drag the bean to the form.You should then see the bean in the Inspector window. You can then invoke the Bind dialog for any of the bean's properties.


0 comments:
Post a Comment