AngularJS là gì?
AngularJS là một web application framework mã nguồn mở dựa trên JavaScript để tạo ra các ứng dụng RICH Internet Application(RIA) hay ứng dụng sử dụng mô hình MVVM (Model-View-ViewModel).
có thể coi AngularJS tương tự như jQuery nhưng có nhiều tính năng hỗ trợ hơn cung cấp RESTful API, Two-Way data binding,..
AngularJS là một framework để có thể tạo được những ứng dụng web quy mô lớn và performance cao mà vẫn giữ duy trì được tính năng dễ dàng trong việc bảo trì.
Download tại https://angularjs.org/
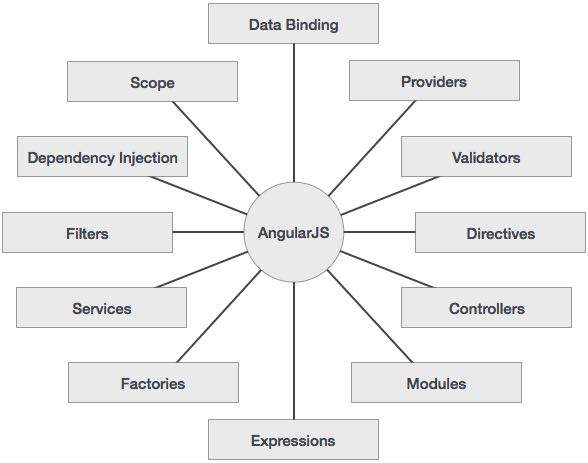
Những đặc điểm chính
- Data-binding − tự động đồng bộ dữ liệu giữa model và view (components).
- Scope − Là những đối tượng trỏ tới model. Chúng hoạt động như chất kết nối giữa controller và view. $scope = ViewModel
- Controller − là các hàm JavaScript mà ràng buộc với 1 scope cụ thể.
- Services − AngularJS đến với nhiều built-in services, ví dụ: $https: để làm một XMLHttpRequests. Đây là những đối tượng singleton được khởi tại chỉ 1 lần trong app.
- Filters − Dùng để lựa chọn một tập con các items từ một mảng - array và trả về một array mới.
- Directives − Directives là những bộ đánh dấu trên các phần tử DOM (ví dụ như elements, attributes, css, và nhiều hơn nữa). Chúng có thể được dùng để tạo ra nhữn thẻ tùy biến chẳng hạn như những widget mới và có thể tùy biến được. AngularJS có những thẻ sẵn có chỉ việc đem ra sử dụng như (ngBind, ngModel...)
- Templates − Từ controller và model khi áp dụng vào template sẽ kết xuất ra view. Template có thể ở dạng file đơn(vd: index.html) hoặc nhiều views trong 1 trang sử dụng"partials".
- Routing − là khái niệm để chuyển đổi views (view navigation).
- Model View Whatever − MVC = Model, View & Controller. AngularJS không thực hiện mô hình MVC theo cách thông thường, mà dùng mô hình gần giống với MVVM (Model-View-ViewModel). => C (ở MVC) = VM (ở MVVM) = B(inder)VM (ở MVVM)
- Deep Linking − dùng để encode trạng thái của ứng dụng dưới dạng URL qua đó người dùng có thể bookmarked. Sau đó ứng dụng có thể phục hồi lại trạng thái từ URL đó.
- Dependency Injection − AngularJS có sẵn hệ thống phụ dependency injection nhằm giúp developer phát triển ứng dụng dễ dàng hơn, hiểu rõ hơn và test cũng dễ dàng hơn.
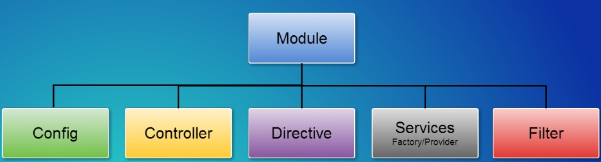
- AngularJS Modules − A module is a collection of services, directives, controllers, filters, and configuration information.

Theangular.moduleis a global place for creating, registering and retrieving AngularJS modules. All modules (AngularJS core or 3rd party) that should be available to an application must be registered using this mechanism.
Passing one argument retrieves an existingangular.Module - for example:
var myModule = angular.module('moduleName'); - ,
whereas passing more than one argument creates a new
angular.Module

Nhược điểm của AngularJS
- Not Secure − Nó có nhược điểm của một JavaScript framework do vậy cần xác thực và phân quyền từ phía server.
- Not degradable − Nếu người dùng disables JavaScript thì ứng dụng angularjs trở thành ứng dụng thông thường.
Những Component của AngularJS
Có 3 thành phần chính−
- ng-app − directive này dùng để định nghĩa và liên kết một ứng dụng AngularJS tới HTML.
- ng-model − để ràng buộc giá trị của dữ liệu AngularJS với những controls đầu vào (HTML input element).
- ng-bind − directive này ràng buộc dữ liệu AngularJS tới các thẻ HTML (tag).
Reference: angularjs_overview.htm


0 comments:
Post a Comment