Angular is a framework for building client applications in HTML and
either JavaScript or a language like TypeScript that compiles to JavaScript.
The framework consists of several libraries, some of them core and some optional.
You write Angular applications by composing HTML templates with Angularized markup, writing component classes to manage those templates, adding application logic in services, and boxing components and services in modules.
Then you launch the app by bootstrapping the root module. Angular takes over, presenting your application content in a browser and responding to user interactions according to the instructions you've provided.

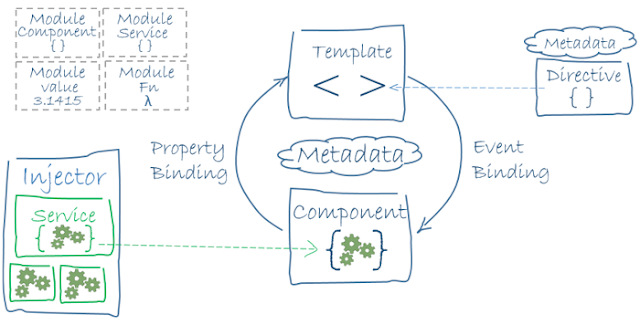
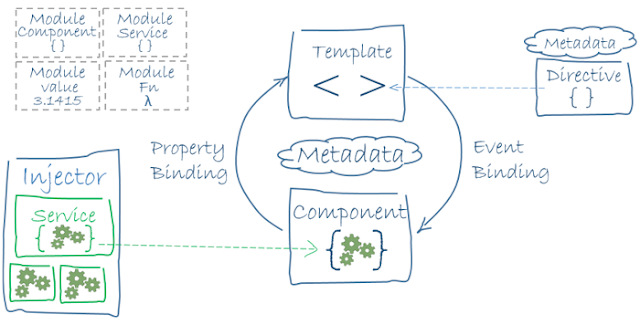
the eight main building blocks of an Angular application:
This topic's a foundation for everything else in an Angular application, and it's more than enough to get going. But it doesn't include everything you need to know.
Here is a brief, alphabetical list of other important Angular features and services. Most of them are covered in this documentation (or soon will be).
Every Angular app has at least one NgModule class, the root module, conventionally named
The root module may be the only module in a small application.
Most apps have many more feature modules, each a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities.
An NgModule, whether a root or feature, is a class with an
src/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
JavaScript also has its own module system for managing collections of JavaScript objects. It's completely different and unrelated to the NgModule system.
In JavaScript each file is a module and all objects defined in the file belong to that module. The module declares some objects to be public by marking them with the
Each Angular library name begins with the
You install them with the npm package manager and import parts of them with JavaScript
For example, the following views are controlled by components:
A template looks like regular HTML, except for a few differences. Here is a template for our
src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
Although this template uses typical HTML elements like
In the last line of the template, the
Notice how
More details about Template & Data Binding:
Looking back at the code for
In fact,
To tell Angular that
In TypeScript, you attach metadata by using a decorator.
src/app/hero-list.component.ts (metadata)
@Component({
selector: 'hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
Here is the
The
The template, metadata, and component together describe a view.
Angular supports data binding, a mechanism for coordinating parts of a template with parts of a component. Add binding markup to the template HTML to tell Angular how to connect both sides.
As the diagram shows, there are four forms of data binding syntax. Each form has a direction — to the DOM, from the DOM, or in both directions.
The HeroListComponent example template has three forms:
src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<hero-detail [hero]="selectedHero"></hero-detail>
<li (click)="selectHero(hero)"></li>
<input [(ngModel)]="hero.name">
Angular processes all data bindings once per JavaScript event cycle, from the root of the application component tree through all child components.
Data binding plays an important role in communication between a template and its component. Data binding is also important for communication between parent and child components.
A directive is a class with a
While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.
Two other kinds of directives exist: structural and attribute directives.
They tend to appear within an element tag as attributes do, sometimes by name but more often as the target of an assignment or a binding.
Structural directives alter layout by adding, removing, and replacing elements in DOM.
Attribute directives alter the appearance or behavior of an existing element. In templates they look like regular HTML attributes, hence the name.
The example template uses two built-in structural directives:
src/app/hero-list.component.html (structural)
<li *ngFor="let hero of heroes"></li>
<hero-detail *ngIf="selectedHero"></hero-detail>
*ngFor tells Angular to stamp out one <li> per hero in the heroes list.
*ngIf includes the HeroDetail component only if a selected hero exists.
The
Almost anything can be a service. A service is typically a class with a narrow, well-defined purpose. It should do something specific and do it well.
Examples include:
It easy to factor your application logic into services and make those services available to components through dependency injection.
A provider is something that can create or return a service, typically the service class itself.
You can register providers in modules or in components.
In general, add providers to the root module so that the same instance of a service is available everywhere.
Alternatively, register at a component level in the
Registering at a component level means you get a new instance of the service with each new instance of that component.
Points to remember about dependency injection:
The framework consists of several libraries, some of them core and some optional.
You write Angular applications by composing HTML templates with Angularized markup, writing component classes to manage those templates, adding application logic in services, and boxing components and services in modules.
Then you launch the app by bootstrapping the root module. Angular takes over, presenting your application content in a browser and responding to user interactions according to the instructions you've provided.

the eight main building blocks of an Angular application:
This topic's a foundation for everything else in an Angular application, and it's more than enough to get going. But it doesn't include everything you need to know.
Here is a brief, alphabetical list of other important Angular features and services. Most of them are covered in this documentation (or soon will be).
Animations: Animate component behavior without deep knowledge of animation techniques or CSS with Angular's animation library.
Change detection: The change detection documentation will cover how Angular decides that a component property value has changed, when to update the screen, and how it uses zones to intercept asynchronous activity and run its change detection strategies.
Events: The events documentation will cover how to use components and services to raise events with mechanisms for publishing and subscribing to events.
Forms: Support complex data entry scenarios with HTML-based validation and dirty checking.
HTTP: Communicate with a server to get data, save data, and invoke server-side actions with an HTTP client.
Lifecycle hooks: Tap into key moments in the lifetime of a component, from its creation to its destruction, by implementing the lifecycle hook interfaces.
Pipes: Use pipes in your templates to improve the user experience by transforming values for display. Consider thiscurrencypipe expression:
It displays a price of 42.33 asprice | currency:'USD':true$42.33.
Router: Navigate from page to page within the client application and never leave the browser.
Testing: Run unit tests on your application parts as they interact with the Angular framework using the Angular Testing Platform.
More details about Forms:
1-Modules
Angular apps are modular and Angular has its own modularity system called NgModules. An NgModule class describes how the application parts fit together. NgModules are a big deal. This page introduces modules; the NgModules page covers them in depth.Every Angular app has at least one NgModule class, the root module, conventionally named
AppModule.The root module may be the only module in a small application.
Most apps have many more feature modules, each a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities.
An NgModule, whether a root or feature, is a class with an
@NgModule decorator. The @NgModule decorator identifies AppModule as an NgModule class.NgModule is a decorator function that takes a single metadata object whose properties describe the module. The most important properties are:- declarations — the application's lone component, that tell Angular which components belong to the
AppModule - exports
- imports — the
BrowserModulethat this and every application needs to run in a browser. - providers
- bootstrap — the root component that Angular creates and inserts into the
index.htmlhost web page.
AppModule in a main.ts file like this one.src/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
NgModules vs. JavaScript modules
The NgModule — a class decorated with@NgModule — is a fundamental feature of Angular.JavaScript also has its own module system for managing collections of JavaScript objects. It's completely different and unrelated to the NgModule system.
In JavaScript each file is a module and all objects defined in the file belong to that module. The module declares some objects to be public by marking them with the
export key word.
Other JavaScript modules use import statements to access public objects from other modules.Angular libraries
Angular ships as a collection of JavaScript modules. You can think of them as library modules.Each Angular library name begins with the
@angular prefix.You install them with the npm package manager and import parts of them with JavaScript
import statements.2-Components
A component controls a patch of screen called a view.For example, the following views are controlled by components:
- The app root with the navigation links.
- The list of heroes.
- The hero editor.
3-Templates
You define a component's view with its companion template. A template is a form of HTML that tells Angular how to render the component.A template looks like regular HTML, except for a few differences. Here is a template for our
HeroListComponent:<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
Although this template uses typical HTML elements like
<h2> and <p>, it also has some differences. Code like *ngFor, {{hero.name}}, (click), [hero], and <hero-detail> uses Angular's template syntax.In the last line of the template, the
<hero-detail> tag is a custom element that represents a new component, HeroDetailComponent.Notice how
<hero-detail> rests comfortably among native HTML elements. Custom components mix seamlessly with native HTML in the same layouts.More details about Template & Data Binding:
4-Metadata
Metadata tells Angular how to process a class.Looking back at the code for
HeroListComponent, you can see that it's just a class.
There is no evidence of a framework, no "Angular" in it at all.In fact,
HeroListComponent really is just a class. It's not a component until you tell Angular about it.To tell Angular that
HeroListComponent is a component, attach metadata to the class.In TypeScript, you attach metadata by using a decorator.
src/app/hero-list.component.ts (metadata)
@Component({
selector: 'hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
Here is the
@Component decorator, which identifies the class
immediately below it as a component class.The
@Component decorator takes a required configuration object with the
information Angular needs to create and present the component and its view.The template, metadata, and component together describe a view.
@Injectable, @Input, and @Output are a few of the more popular decorators. you must add metadata to your code
so that Angular knows what to do.5-Data binding
Without a framework, you would be responsible for pushing data values into the HTML controls and turning user responses into actions and value updates. Writing such push/pull logic by hand is tedious, error-prone, and a nightmare to read as any experienced jQuery programmer can attest.Angular supports data binding, a mechanism for coordinating parts of a template with parts of a component. Add binding markup to the template HTML to tell Angular how to connect both sides.
As the diagram shows, there are four forms of data binding syntax. Each form has a direction — to the DOM, from the DOM, or in both directions.
The HeroListComponent example template has three forms:
src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<hero-detail [hero]="selectedHero"></hero-detail>
<li (click)="selectHero(hero)"></li>
- The {{hero.name}} interpolation displays the component's hero.name property value within the <li> element.
- The [hero] property binding passes the value of selectedHero from the parent HeroListComponent to the hero property of the child HeroDetailComponent.
- The (click) event binding calls the component's selectHero method when the user clicks a hero's name.
ngModel directive.<input [(ngModel)]="hero.name">
Angular processes all data bindings once per JavaScript event cycle, from the root of the application component tree through all child components.
Data binding plays an important role in communication between a template and its component. Data binding is also important for communication between parent and child components.
6-Directives
Angular templates are dynamic. When Angular renders them, it transforms the DOM according to the instructions given by directives.A directive is a class with a
@Directive decorator.
A component is a directive-with-a-template;
a @Component decorator is actually a @Directive decorator extended with template-oriented features.While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.
Two other kinds of directives exist: structural and attribute directives.
They tend to appear within an element tag as attributes do, sometimes by name but more often as the target of an assignment or a binding.
Structural directives alter layout by adding, removing, and replacing elements in DOM.
Attribute directives alter the appearance or behavior of an existing element. In templates they look like regular HTML attributes, hence the name.
The example template uses two built-in structural directives:
src/app/hero-list.component.html (structural)
<li *ngFor="let hero of heroes"></li>
<hero-detail *ngIf="selectedHero"></hero-detail>
*ngFor tells Angular to stamp out one <li> per hero in the heroes list.
*ngIf includes the HeroDetail component only if a selected hero exists.
ngModel directive, which implements two-way data binding, is
an example of an attribute directive. ngModel modifies the behavior of
an existing element (typically an <input>)
by setting its display value property and responding to change events.
<input [(ngModel)]="hero.name">
7-Services
Service is a broad category encompassing any value, function, or feature that your application needs.Almost anything can be a service. A service is typically a class with a narrow, well-defined purpose. It should do something specific and do it well.
Examples include:
- logging service
- data service
- message bus
- tax calculator
- application configuration
It easy to factor your application logic into services and make those services available to components through dependency injection.
8-Dependency injection
Dependency injection is a way to supply a new instance of a class with the fully-formed dependencies it requires. Most dependencies are services. Angular uses dependency injection to provide new components with the services they need.A provider is something that can create or return a service, typically the service class itself.
You can register providers in modules or in components.
In general, add providers to the root module so that the same instance of a service is available everywhere.
Alternatively, register at a component level in the
providers property of the @Component metadata.Registering at a component level means you get a new instance of the service with each new instance of that component.
Points to remember about dependency injection:
-
Dependency injection is wired into the Angular framework and used everywhere.
-
The injector is the main mechanism.
- An injector maintains a container of service instances that it created.
- An injector can create a new service instance from a provider.
-
A provider is a recipe for creating a service.
-
Register providers with injectors.






0 comments:
Post a Comment